Introduction
React.js est une bibliothèque JavaScript populaire pour construire des interfaces utilisateur interactives et dynamiques. Si vous débutez avec React.js, ce guide vous aidera à initialiser et configurer votre premier projet. Nous allons utiliser create-react-app, un outil officiel de l'équipe React pour configurer rapidement une application React avec une configuration prête à l'emploi.
Prérequis
Avant de commencer, assurez-vous d'avoir les éléments suivants installés sur votre machine :
- Node.js : Vous pouvez télécharger Node.js depuis nodejs.org.
- npm (Node Package Manager) : Il est généralement inclus avec Node.js.
- Un éditeur de code : Visual Studio Code est recommandé, mais vous pouvez utiliser celui que vous préférez.
Étapes pour initialiser un projet React
1. Installation de Node.js et npm
Si vous n'avez pas encore installé Node.js et npm, téléchargez l'installateur approprié depuis nodejs.org et suivez les instructions. Vous pouvez vérifier l'installation en ouvrant votre terminal et en tapant :
Vous devriez voir les versions de Node.js et npm affichées.
2. Installation de create-react-app
create-react-app est un outil de commande qui configure un nouveau projet React avec une configuration par défaut. Pour l'installer globalement sur votre machine, utilisez la commande suivante :
npm install -g create-react-app
3. Création de votre projet React
Après avoir installé create-react-app, vous pouvez créer un nouveau projet en utilisant la commande suivante :
Remplacez nom-du-projet par le nom que vous souhaitez donner à votre application.
4. Lancer votre application React
Accédez au répertoire de votre projet nouvellement créé :
Ensuite, lancez l'application en utilisant :
Cette commande démarre le serveur de développement et ouvre votre application dans votre navigateur par défaut. Vous devriez voir la page d'accueil par défaut de React.
Structure du projet
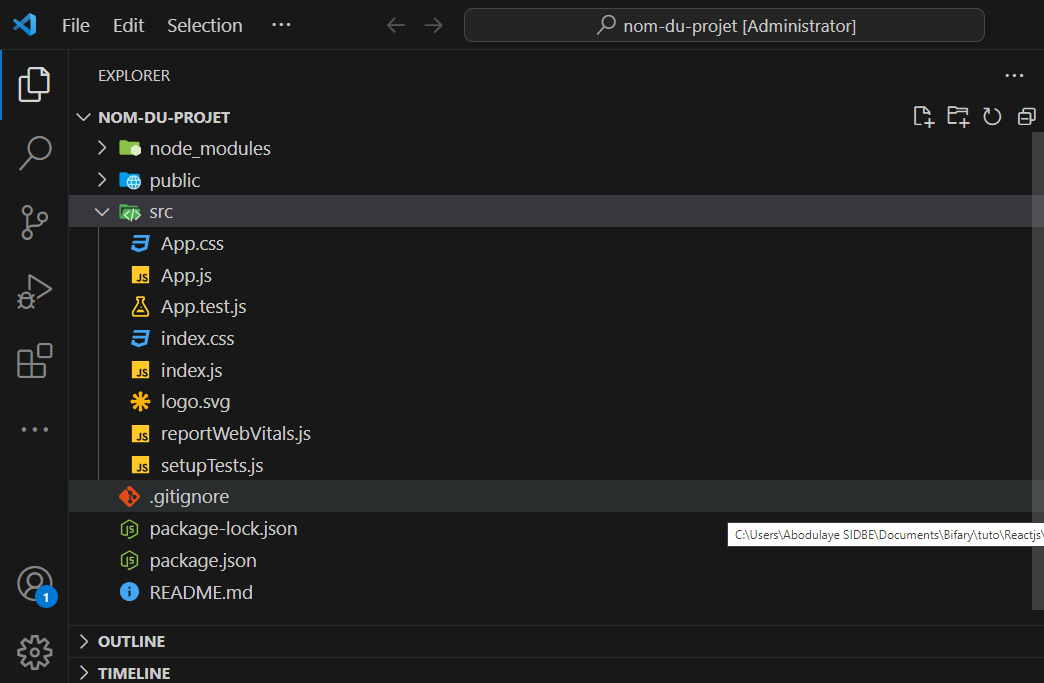
Une fois votre projet créé, la structure des dossiers ressemble à ceci :

- public/ : Contient le fichier
index.htmlde base et d'autres fichiers statiques. - src/ : Contient tous les fichiers source de votre application React.
- package.json : Contient les dépendances et les scripts de votre projet.
Félicitations ! Vous avez initialisé votre premier projet React.js en utilisant create-react-app. Vous pouvez maintenant commencer à développer votre application en modifiant les fichiers dans le dossier src/ et voir les changements en temps réel grâce au serveur de développement